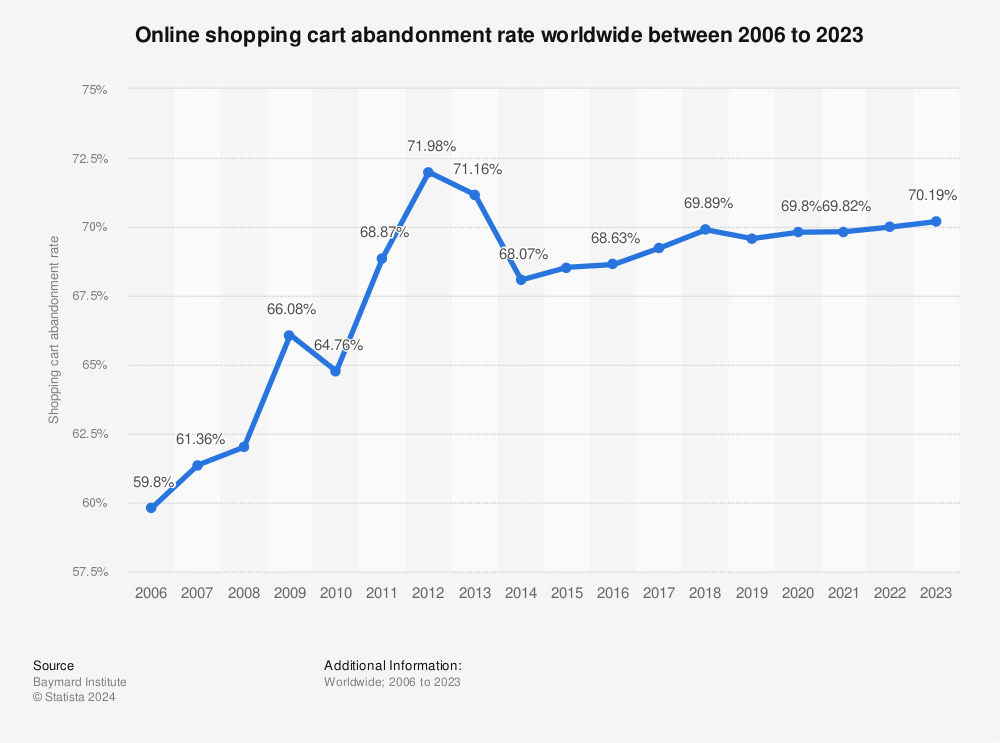
The average checkout abandonment rate has hovered around 70% for years.
That means roughly seven out of 10 shoppers who start the checkout process will abandon their purchase.
Not great odds, to say the least.
The stakes get even higher when you add trade wars, rising tariffs, and the looming possibility of a recession.
As modern businesses navigate economic uncertainties and cost-conscious consumers, optimizing your checkout experience isn’t just a nice-to-have — it’s a survival strategy. Let’s break down how to reduce checkout abandonment and turn more clicks into conversions.
What is checkout abandonment?
Checkout abandonment is when a customer adds items to their cart for purchase, starts to check out, and then drops off without completing the transaction.
This can be due to a sudden change of heart by the consumer, but checkout abandonment is also a likely sign of friction within your checkout process.
Top reasons for checkout abandonment
Some cart and checkout abandonment is simply part of how people shop online, and often beyond a modern business’s control. Shoppers might add items to their carts and bring them to checkout while:
- Window shopping
- Comparing prices
- Saving products for later
- Browsing for gift ideas
In fact, the Baymard Institute found that 43% of US online shoppers have abandoned a cart within the last three months because “I was just browsing / not ready to buy.”
Once you set aside casual browsers, a poor checkout experience emerges as a top reason for abandonment, with 18% of consumers saying they didn’t purchase because the checkout process was too long or complicated. According to Baymard Institute, that’s nearly one in five shoppers walking away due to a poor checkout.

How to calculate checkout conversion rate
If you want to fix checkout abandonment, you need to measure it first.
Your checkout conversion rate shows how many shoppers start checkout and actually follow through, giving you a clear pulse on how well your checkout is doing its job.
Checkout conversion rate = (completed purchases ÷ checkout starts) × 100
Let’s say 1,200 shoppers started checkout on your site last month, but only 780 completed their purchases.
Checkout conversion rate = (780 ÷ 1,200) × 100 = 65%
In this example, this would mean that 35% of shoppers who entered your checkout didn’t convert.
What’s a good checkout conversion rate?
So you’ve calculated your checkout conversion rate — now what?
Here’s how to know if your rate stacks up.
According to Littledata:
- The average checkout conversion rate is 45%
- Breaking 59% puts you in the top 20% of stores
- Hitting 66%+ lands you in the top 10%
Device type also plays a big role:
- Mobile shoppers: The average is 44%, with top stores converting at 64% or higher
- Desktop shoppers: The average is 49%, with the best stores reaching 70% or more
Checkout abandonment vs. cart abandonment
Though often used interchangeably, cart abandonment and checkout abandonment refer to two different drop-off points in the customer journey.
- Cart abandonment happens earlier, occurring when a shopper adds items to their cart but leaves the site before beginning the checkout process.
- Checkout abandonment happens when a shopper starts the checkout flow but exits before placing the order.
Both signal lost sales, but checkout abandonment represents a deeper level of intent and, therefore, a bigger missed opportunity.
9 ways to improve your shopping cart abandonment rate
Reducing checkout abandonment is one of the fastest ways to increase your revenue. Based on their testing and research, Baymard Institute estimates that the average large-sized ecommerce store can improve conversions by 35.26% simply through better checkout design.
Here are nine ways to optimize your checkout flow, improve your checkout conversion rate, and keep more customers moving from cart to confirmation.
1. Simplify the flow
Long, clunky checkout pages kill conversions. To combat this:
- Use fewer fields
- Remove unnecessary steps
- Streamline the path to purchase
Baymard Institute found that an ideal checkout flow can be as short as 12–14 form elements (seven to eight if only counting the form fields). Yet the average US checkout flow contains 23.49 form elements (14.88 if only counting the form fields).
To reduce friction, consider implementing a one-page checkout or using a step-by-step process with a progress indicator. Another way to reduce friction is by offering a guest checkout option, as many users prefer to shop without making an account.
Finally, look for a checkout tool with a drag-and-drop builder like Checkout by Sticky.io. This lets you easily simplify your checkout flow without a dev team or knowing how to code.
2. Be upfront about costs
Surprise fees are a top reason shoppers abandon.
As early as possible, display:
- Shipping
- Taxes
- Fees
- And any additional charges
Aim to do this on your product or cart page. Additionally, consider adding a cost calculator to keep expectations clear.
3. Optimize for speed
Slow pages frustrate shoppers. Don’t let lag cost you a sale.
Know your industry benchmarks to aim for, know the preferred device people use to make a purchase at your store (mobile vs. desktop vs. tablet), and then optimize for those devices first.
The checkout software you choose also matters. Look for one that easily integrates into your online store platform and has fast load speeds. For instance, Sticky.io’s Checkout seamlessly integrates with Shopify and loads 59% faster than other hosted checkout solutions.
4. Build trust
As the saying goes, people buy from those they know, like, and trust.
To help with that, clearly communicate your site's security measures so shoppers don’t abandon their cart before placing an order.
You can show that you’re a trustworthy site by:
- Being transparent about what you do with a customer’s data
- Reassuring customers that their data is safe and the transaction is secure
- Displaying trust badges, payment provider logos, and clear return policies

5. Offer flexible payment options
Make paying you as convenient as possible for your customers. Offer a variety of payment methods.
In addition to credit/debit cards, include options like digital wallets (think PayPal, Apple Pay, Google Pay, Zelle, etc.) and BNPL (buy now, pay later) to capture more shoppers.
Look for a checkout platform that helps facilitate that. For example, Checkout by Sticky.io supports 160+ payment gateways.
6. Optimize for mobile traffic
Mobile dominates online traffic, generating 60% of all traffic. The convenience of smartphones has made them ideal for browsing, quick purchases, and impulse buying.
But don’t count out desktop: 90% of shoppers switch between devices, often starting on mobile and finishing on desktop. Desktop also has higher conversion rates for purchases over $100 and big-ticket items (think electronics, furniture, appliances, etc.).
What does that mean for you?
Chances are, people will start their shopping experience with you on their phone. Your mobile site is likely their first impression of you. If it’s clunky or confusing, they’re less likely to purchase or return later on desktop.
In addition to improving speed, offering digital wallets, and simplifying your checkout, to create a smoother mobile experience, you’ll want to:
- Use large tap targets to reduce misclicks
- Streamline navigation for smaller screens
- Enable auto-fill for faster form completion
- Ensure your website has a responsive design
7. Keep your design clean
Make sure your checkout page is simple, well-designed, and easy to navigate. A cluttered checkout can confuse shoppers and slow them down.
Stick to a minimalist layout with a clear visual hierarchy, highlighting your:
- Form fields
- CTA buttons
- Trust signals
Additionally, remove pop-ups, banners, or upsells that distract from completing the current purchase. Save those till after they’ve made a purchase or if they’re abandoning their cart. Every element should serve a single goal: conversion.
8. Make it convenient
Online shopping is all about convenience. The easier the process, the fewer the drop-offs.
Remove speed bumps and create convenience by:
- Implementing auto-fill features for forms
- Saving user info for future purchases
- Allowing users to save their shopping cart so they can pick up where they left off
9. Give them a nudge
Sometimes, all a shopper needs is a little push. Use exit-intent popups to offer special deals or limited-time discounts to users who are about to abandon checkout.
If they still abandon their cart, implement an automated system to send reminder emails about the leftover items.

How to tap into checkout abandonment data
Shoppers who abandon the checkout aren’t lost, they’re just unfinished conversions.
Merchants should aim to recover 5% to 10% of users who abandon their checkout. You’ve already invested in getting them to the checkout page; don’t let that investment go to waste. With the right strategy, these drop-offs can turn into some of your most profitable conversions.
You can do this by tapping into your abandoned cart data, helping you boost ROI, lower customer acquisition costs (CAC), and recover revenue that would otherwise slip through the cracks.
Segmenting prospective customers
Whether you call them prospects or partials, these shoppers showed intent but didn’t follow through. Re-engaging them quickly, while you’re still top of mind, is the key to winning back the sale.
But if they abandoned their cart, you may not have their contact information.
One way to overcome this: break your checkout process into two pages so you can capture the shoppers’ contact information on the first page. Just be sure to include a progress indicator so they know how many steps remain.
A flexible ecommerce platform should let you easily identify and retarget shoppers who didn’t finish checkout. Here are a few ways to segment that data (with retargeting examples) for more effective campaigns:
- Location-based: “Florida residents get BOGO ticket admission”
- Returning customers: “10% off your next order”
- Recent abandoners: “Flash deal — one-day sale on the item you left behind”
Your platform should also support exporting these segments or integrating with your email, SMS, or ad tools so you can act on the data, not just store it.
Selecting effective retargeting channels
Once you’ve identified shoppers who abandoned checkout, the next step is reaching them through the right channels.
The good news? These shoppers have already shown intent, so your CAC will likely be lower.
Here are three high-performing retargeting channels to help you recover lost revenue.
1. Email nurture campaigns
Email is still one of the most cost-effective ways to bring shoppers back. Use targeted messaging to offer discounts, bundles, or limited-time savings on the items they left behind.
Be sure to select an email automation solution that uses machine learning to determine the optimal times to send messages.
2. SMS follow-ups
Complement email campaigns with SMS marketing, especially as consumers grow more comfortable receiving texts from brands.
It’s fast, direct, and gets results. SimpleTexting found that the average SMS marketing CTR in 2025 was 21% to 35%.
3. Call center outreach
For high-value or subscription-based products, a quick follow-up call can close the sale. Use call center agents to contact prospects who did not complete checkout. On the calls, consider offering a subscribe-and-save incentive to increase lifetime value.
Like all campaigns, it is essential to test and refine these retargeting strategies. Compare conversion rates from cart abandonment leads with leads from other traffic sources to determine which strategy proves most successful.
What if Stripe (or another processor) shuts you down?
You don’t have to be a “high-risk” merchant to run into issues with payment processors. Even high-performing brands get flagged.
Subscription businesses, fast-growing DTC brands, and merchants scaling into new markets often find themselves limited, or suddenly shut down, by platforms like Stripe or Shopify Payments.
The problem? If your business depends on a single gateway, a freeze or restriction doesn’t just slow you down — it can cut off your cash flow entirely.
To protect your revenue, you need optionality. That means redundancy, smart routing, and the ability to keep processing payments, even if one provider cuts you off or caps your volume.
What to do if your payment processor shuts you down
- Act fast: Pause campaigns, reduce processing load, and contact your provider to understand the issue.
- Review your MID or account history: Check for chargeback spikes, flagged SKUs, or documentation requests.
- Diversify your processing: Set up fallback gateways or multiple MIDs to maintain uptime.
- Route transactions smartly: Use a platform that supports smart routing and cascading logic so you can maximize approval rates without interrupting the user experience.
- Prevent future dependency: Use infrastructure that supports multiple gateways, allows for modular integrations, and doesn’t tie your entire checkout flow to one provider’s ecosystem. This gives you the freedom to adapt, scale, or switch processors without disrupting your business.
Solutions like Checkout by Sticky.io help merchants stay up and keep converting by offering:
- 160+ integrated gateways and processors — so you’re never reliant on one provider
- Smart routing and cascading — to keep payments flowing, even when one fails
- 99.999% uptime — so platform issues never become customer issues
- Seamless Shopify integration — to maintain store continuity even when payments shift
Don’t wait for a shutdown to build resiliency into your stack. Use a checkout platform that’s ready for whatever your processor throws at you. Explore Checkout by Sticky.io.
FAQs about checkout optimization



.svg)